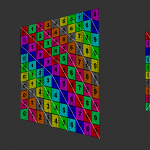
This project was about rendering objects to the screen using only the CPU. I started off with a template to open a window, and some functions to render pixels on the screen buffer. First of all I created a triangle, and rendered it to the screen. for this I looped over the triangle’s edges, and filled two arrays with the most-left and most-right position on the screen. After that I looped over the screen vertically, and drew lines between the two. With this one triangle was rendered. After this I started to store additional information, such as vertex colour, texture coordinates, and a z-buffer.
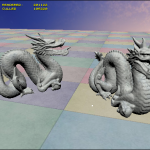
After rendering triangles was working, I wrote a Obj-loader so that I could load 3D models and render them on the screen. Since .obj files are just lists of vertex positions, vertex normals and texture coordinates, this was pretty easy. It was nice to see objects being rendered once it was working.
For the scene I created a scene-graph. Every object is a scenenode. The buny is one scene node, which is attached to the ground, which is its parent, and also a scenenode, which is attached to the world. Changing the scaling, rotation or position of a parent will also change the settings to their child nodes, transforming their vertices into the right space.
Optimization was a big part of this project. I pust a lot of work into optimizing the cache speeds by making it data-orientated instead of object orientated. Whenever data from an array gets loaded into the cache, the CPU copies the part behind it as well, lowering the time it takes to fetch this data for the following iterations. mainly because of cache optimizations my software rasterizer is able to run 60FPS on one core of modern processors in a scene with over 200.000 triangles.